OpenAI回答
在Vue.js项目中引入CDN包可以通过以下几种方式完成:
-
在HTML文件中引入: 直接在
public/index.html文件中引用CDN链接。这种方法最简单,只需要在<head>或<body>标签内添加<script>标签即可。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue App</title> <!-- 引入CDN包 --> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script> </head> <body> <div id="app"></div> <!-- 你的其他脚本 --> <script src="main.js"></script> </body> </html> -
配置Vue CLI使用外部CDN: 如果你使用的是Vue CLI创建的项目,可以通过配置
vue.config.js文件来使用外部CDN资源。首先,在
vue.config.js文件中添加以下配置:module.exports = { configureWebpack: { externals: { 'vue': 'Vue', 'axios': 'axios' // 假如你还想引入axios } } }然后,在
public/index.html文件中添加对应的CDN引入:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue App</title> <!-- 引入CDN包 --> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> </head> <body> <div id="app"></div> <!-- 你的其他脚本 --> <script src="main.js"></script> </body> </html> -
动态导入CDN包: 如果你需要在运行时动态加载CDN资源,可以使用动态导入的方法:
// main.js async function loadVue() { if (!window.Vue) { const script = document.createElement('script'); script.src = "https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"; document.head.appendChild(script); return new Promise((resolve, reject) => { script.onload = resolve; script.onerror = reject; }); } } loadVue().then(() => { new Vue({ el: '#app', render: h => h(App) }); });
这些方法都可以帮助你在Vue项目中引入CDN包,根据你的项目需求选择合适的方法即可。
继续提问
参考资料




Moonshot回答
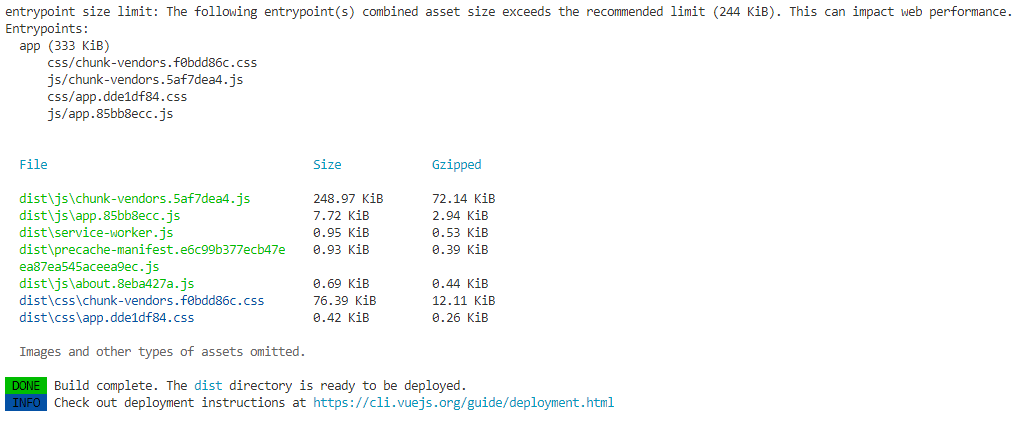
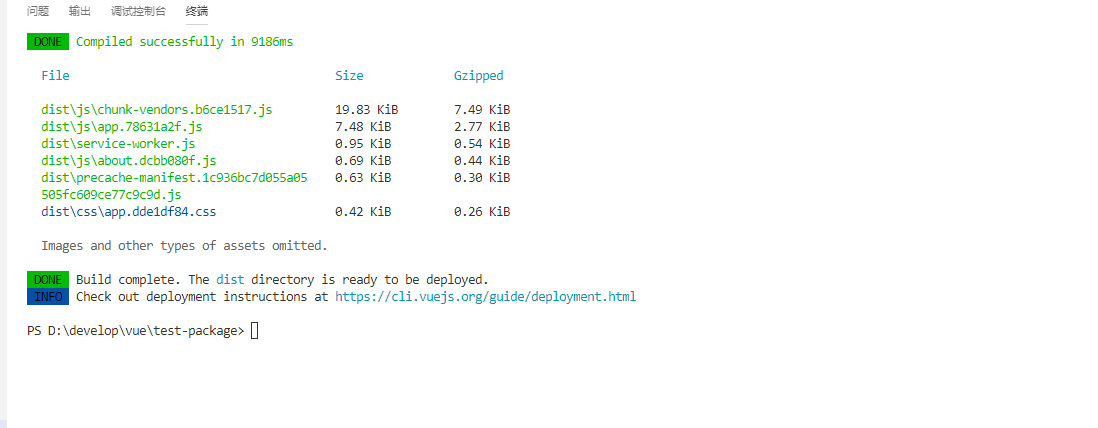
在Vue项目中引入CDN包可以减少打包体积,加快首屏加载速度。以下是一些基本步骤和建议:
-
在
index.html中添加CDN链接:直接在index.html文件中通过<script>或<link>标签引入所需的库,例如Vue、Vuex、Vue Router等。 -
配置Webpack:在
vue.config.js或webpack.base.conf.js中设置externals,确保项目不从本地引入这些库,而是直接从CDN加载。例如:configureWebpack: config => { Object.assign(config, { externals: { vue: 'Vue', vuex: 'Vuex', vueRouter: 'VueRouter' } }); } -
使用Vite时的配置:如果使用Vite作为前端构建工具,可以直接在项目配置中引入CDN资源,因为Vite支持ESM。
-
注意CDN的可靠性和安全性:虽然CDN可以加快资源加载速度,但依赖外部CDN服务可能会带来不稳定性。建议在生产环境中使用自己的CDN或将资源下载到本地。
-
使用CDN的优势:除了加快加载速度外,使用CDN还可以减少项目打包大小,使得构建过程更快。
-
示例:可以在SegmentFault 思否或CSDN博客上找到更多关于如何在Vue项目中使用CDN的详细示例和教程。
通过这些步骤,你可以有效地在Vue项目中引入CDN资源,优化项目性能。